今まで作ってきたサイトではサムネイル画像を拡大するのによくLightbox 2やLightWindowを使っていましたが、wordpressでは、同じような効果をプラグインで簡単に実装することができるそうです。
WP-lightpop
導入方法
- 上記サイトよりWP-lightpopをダウンロードし解凍。
- pluginフォルダに解凍し管理画面からプラグインを使用する。
使い方
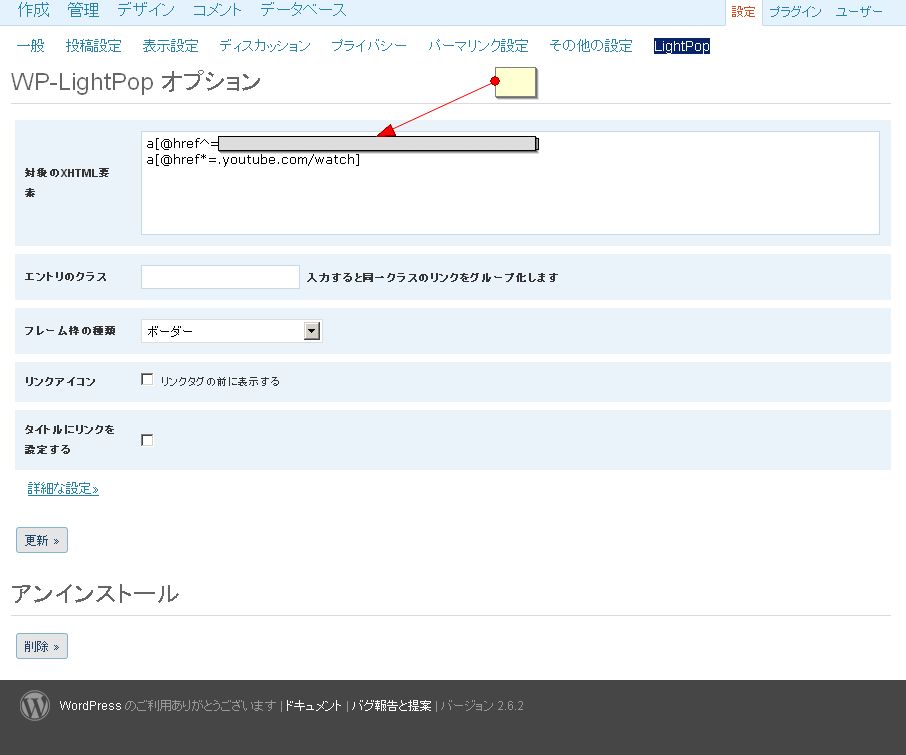
管理画面の設定タブにLightPopが追加されています。
wp-lightpopの管理画面
この画面からなんかもう色々設定できます。
とりあえずどんな感じになるか見たかったので、見た目はいじらず対象のXHTML要素だけを修正することにします。
このサイトであればa[@href^=http://www.happyquality.com/wp-content/uploads/]でOK。
ためしに上の管理画面の画像をクリックしてみてくださいな。
ほら、ポップアップしたでしょう?