世間ではSNSだなんだと騒いでますが、そんなのどこ吹く風で今までやってきましたが、最近わけあってFacebookを弄ってます*1 。
とはいえFacebookの友達はまだゼロw
SNSのキモであるところの人とのコミュニケーションは取ろうにも取れない有様。
お友達はいない、ウォールも真っ白じゃ、寄る人も寄ってくれないと思いますので、今日はブログの記事をFacebookのウォールに表示する、つまりWordpressとFacebookを連動させる方法について書きたいと思います。
利用するのはWordbookerというプラグイン
WordPressとFacebookを連動させるのには、Wordbookerというプラグインを利用します。
Wordbookerに至るまでには、WPBookやStatus Updaterも試してみたのですが、Facebook側でアプリケーションを作成する必要があり、煩雑な作業のすえ動かしてみたら動かない・・・。
その点Wordbookerは、アプリケーション作成は必要なくアプリの連携の設定をすれば即動くという超初心者向け仕様。5分もあれば設定できちゃいます。
では、その作業手順をメモφ(^∇^ )
作業手順
余計なことを書くと邪魔になると思うので、ここから先は作業手順のみ書きます。
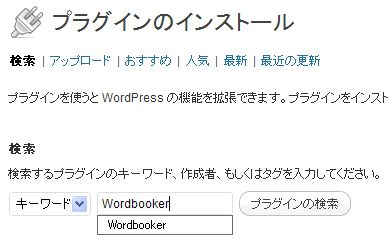
Wordbookerプラグインをインストール
すると、僕の環境では次のようなエラーが出ますが問題なく使えるようなのでスルーしても大丈夫かと。
「プラグインを有効化する際に、97文字分の予期しない出力が発生しました。“headers already sent” メッセージや、フィードやその他の問題に気づいた場合はプラグインを停止または削除してみてください。」
ちなみに環境は以下の通り
WordPress 3.2.1(ja)
Wordbooker 2.0.3
WordbookerをFacebookと連携させる
WordbookerがインストールされたらWordbookerをFacebookと連動させます。
Wordpressの設定メニューから「Wordbooker」の設定画面を開きます。
このとき、先ほどのように赤く強調された文字がまだ表示される場合は、ブラウザのキャッシュが効いてしまっていることがあるので、キーボードのF5キーかブラウザの更新ボタンでページを更新してください。
次のような設定画面が表示されればWordbookerの利用準備は完了です。
あとがき
Wordbookerはとても簡単にインストールできるわりに高機能で、記事の連動(しかも自分のウォール意外にFacebookページにも連動させられる)だけでなく、LikeやShareブロックを表示させたりすることまでできます。
そのせいで設定項目がたくさんあるので、設定項目については別の記事でリファレンス的に紹介したいと思います*2 。
WP-OGPを使っている方はWordbookerのOGP出力と干渉するのでWordbooker側のOGP出力を無効にしたほうが良いでしょう。
最後に、全然興味の無かったFacebookをなぜ始めたかというと、僕の大切なお客様でもある前職の社長からの依頼で楽天S4の導入についての意見を求められたことがきっかけでした。
アカウントはもっていたものの、それまで使ったことがありませんでしたから聞かれてもサッパリw
かといって、技術顧問として仕事をいただいてるので「Facebook使ってないんすよね?わはは。」では済みません。
というわけで、友達ゼロにもかかわらず一生懸命使っているというわけでした。
どうも調べてみるとFacebookの友達は、リアルな知人とか友人にするべきだそうなので「友達になる」ボタンを押せずにいるのですが*3 もしお仕事も含め僕に興味を持ってくださる方がいましたらぜひお友達になってくださいね。