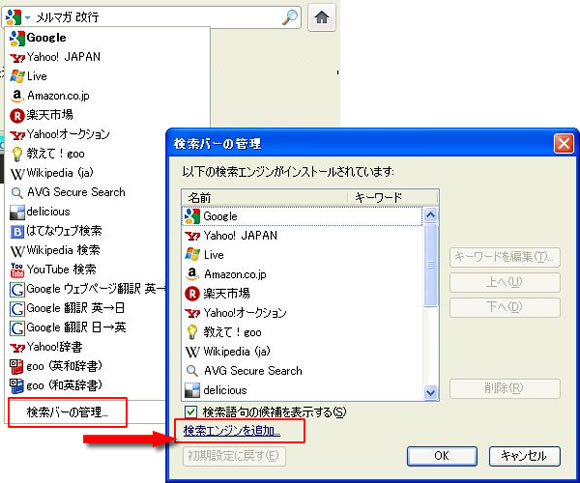
以前なら、「検索バーの管理」⇒「検索エンジンの追加」で追加できてた気がするのですが、現在は「検索ツール :: Add-ons for Firefox」へリンクされてしまっているようです。

↑ここからFirefoxに検索エンジンを追加することができない
そこで今回はFirefoxに検索エンジンを追加する方法と、オススメの検索エンジンを紹介します。
検索プラグインまとめサイトから追加する
メジャーどころを手っ取り早く追加したいなら、検索プラグインをいくつも用意している検索サイトやまとめサイトがあるので、こちらから検索エンジンを追加しましょう。
SearchPlugin.jp [検索プラグイン配布]
僕が一番使いやすいと思っているのがこちら。検索エンジンで上位にいないので毎回探すのに苦労するのですが、検索プラグインがジャンルごとに大量に用意されていて、ワンクリックで追加できる手軽さもうれしいですね。
しおしおプログラマ?の日常 – ブラウザ 検索プラグイン
こちらは数は多くありませんが、絶対に追加しておきたい「Google翻訳」の検索プラグインが用意されています。
僕は以前Excite翻訳の検索プラグインを使っていましたが、たびたび仕様変更があるのか検索クエリが文字化けしたりして不便をしていましたが、Google翻訳に変えて正解でした。オススメです。
クリボウの Firefox 検索プラグイン集
メジャーな検索サイトはほぼ押さえてあるまとめサイトです。メジャーどころだけでいいならここを見れば手っ取り早く追加できます。
アドオンから検索エンジンを追加する
Add to Search Barをインストールして、検索フォームで右クリックをすると「サーチバーを追加」というメニューが現われて、簡単に検索エンジンを追加することができるようになります。

自分で検索プラグインを作成する
さらに自由に作ってみたい方や、自分のサイトで検索プラグインを公開したい方は、自作することもできます。
検索プラグイン作成支援ツールを利用して自作する
検索プラグインを簡単に作成できるツールを提供しているサイトを紹介します。
Ready2Search:日本語
いくつかのパラメータを設定することで簡単に検索プラグインを作ってくれるツールです。Firefoxだけでなく、IEやChrome、Googleツールバーなどでも使えるプラグインを作成できます。
firefox 検索プラグイン作成スクリプト
こちらは後述するOpenSearch形式のxmlファイルの作成を支援してくれるツール。自分のサイトの検索プラグインを作って公開したい方はこちらを使うのが簡単でいいと思います。
OpenSearch形式のxmlファイルを作成する
OpenSearchってのは、検索結果を他のサイトから取得するための規格らしいんだけど、今回のお話では詳しく知る必要はないので割愛。お勉強したい方はOpen Search 仕様書 1.1 ドラフト4版 – Walrus, Googling.を参照してください。
簡単に言うと、「OpenSearchの規格に則ったxmlファイルがあれば簡単にFirefoxに検索エンジンを追加できるよ」ということ。
書き方はこう。
example.xml
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>座右の銘語録</ShortName><!-- 検索エンジンの名前 -->
<Description>座右の銘語録</Description><!--説明(同上でいい) -->
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABTElEQVQ4jaWRQYrCMBiFX2owmqCCFrQFF0pBXHXXK3ga7yDoAXoMT+ABXLnzCO51I4ragPBmMaS0YmdG5sFP8v8hX94jAgBRISkllFJoNBpQSpX2bpVVlwHg+Xz+dPz9SLHpdrtot9tvndTrdSilcL1ekWVZ6Zyu1us1SfJ0OvF8PtPpeDzycrmQJBeLBcMw5Gg04nQ6pVckJUmC1WqFfr+PKIoAAIfDAUEQYDAYYLPZII5jWGthrc2dEAA7nQ53ux1rtVruiCT3+33eD4dDbrdbGmPY6/UYhiFLEV7rFeBKSplDpBACZOVPvlXxd7xmswkhxEcAB7HWwtNa4z8QqbXOB4/H4+M40hhTGnwK8bTWMMZAaw0XJwgCLJdLAMBkMsF8Pq92UIzg5Ps+Wq0W0jQFAIzH40qAmM1mvN/vcHW73fL9X+K8dVDUb5AvWGy6IQm050cAAAAASUVORK5CYII=</Image><!-- アイコン画像をbase64エンコードした文字列 -->
<InputEncoding>UTF-8</InputEncoding><!-- 検索クエリの入力文字コード -->
<Url type="text/html" template="http://www.theyouknowmay.com/search/{searchTerms}"/><!-- 検索URL {searchTerms}がクエリをあらわす -->
<Developer>theyouknowmay.com</Developer><!-- 誰が作ったの? -->
<Contact>theyouknowmay@happyquality.com</Contact><!-- 連絡先は? -->
<Attribution>theyouknowmay.com</Attribution><!-- 検索結果の所属は? -->
</OpenSearchDescription>
ちなみに上記は先日紹介した座右の銘.comの検索プラグインを作ってみたので、よかったら登録してみてください。
作成した検索プラグインの設置方法
まず作成したexample.xml*1 をサーバーにアップロード。
そして座右の銘.comを検索バーに追加する←こんな感じでリンクを書くのですが、onclickでwindow.external.AddSearchProviderメソッドを使います。
ソースはこんな感じ。
<a href="#" onclick="window.external.AddSearchProvider('http://www.happyquality.com/xmls/opensearch/theyouknowmay.xml');">クリックして検索エンジンを追加するよ</a>
以外に簡単ですね。
ちょっと補足(よくいただきそうなご質問)
・Firefoxに追加するぶんには、xmlファイルのDeveloper以下を省略しても機能します。
・画像をbase64エンコードするのは[JavaScript] dataスキームURI生成(画像データのBase64変換)を使ったり、PHP書ける方なら画像自体をBase64エンコードしてHTML内に埋め込んで高速化するPHPコード例:phpspot開発日誌のを自作してもいいと思います。Vectorを探せばデスクトップアプリケーションもあると思います。
・検索クエリ?という方は検索キーワードと読みかえてください。
- もちろんファイル名や設置場所は任意でOK [↩]