WEBシステムを作っていると、登録情報にリッチテキストを持たせたいということがよくありますよね?
そういう時にはいちいちテーブルにテキストのフィールドを作って、入力フォームにwisiwygを入れたりしていたのですが、これを汎用化できたら結構便利じゃね?ってことに気づきました。
FilebinderやUpload Pluginのように、既存モデルに紐づけてファイルをアップロード管理できるビヘイビアやプラグインから着想を得て、既存モデルにブログの記事を付与できるプラグインがあったら便利!ということで作ってみることにしました。*1
2013-02-02追記
プラグイン作成過程で不要な機能に気づいたので一部修正しました。
修正箇所は取り消し線引いて注釈を追加しています。
基本要件
基本要件は次のような感じ
- ActsAsしたモデルの登録フォームに特定のフィールド(article)があればビヘイビアでフックして記事を追加する
- 1モデルに複数の記事フィールドをもたせることも可能(本文と補足など)
- 専用のヘルパーを用意して、登録フォームの記事入力フィールドはWisiwygを入れる
- wysiwygからの画像アップロードはプラグインのwebrootに格納され、記事内で参照できるようにする
- 記事登録者、記事更新者の情報を残す(Authと連動?)
記事にはカテゴリー、タグを登録できるようにする*2
プラグインをロードして、記事を入れたいモデルにActsAsするだけで記事の登録が可能になる予定。
作るモチベーション
探せば同じようなプラグインがありそうな気がしているのですが、それでも自作しようと思ったのはいい教材になりそうだったからです。
プラグインの作り方を学ぶ
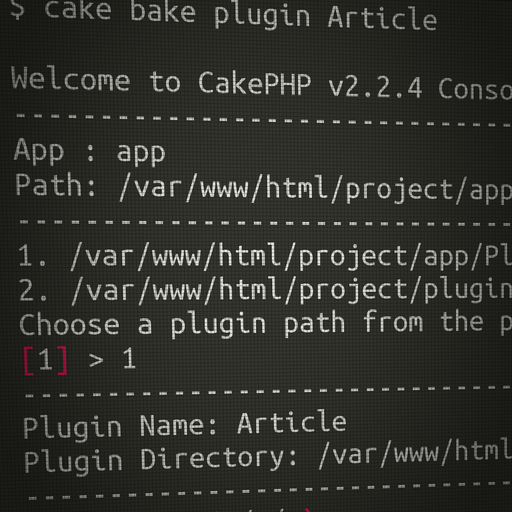
今までも何個か作っていますが、プラグイン作りのフローが身についておらず、いつも「あれ?プラグインのbakeってどうやるんだっけ?」って感じで人様の記事を頼りに作っていました。
ここで、きちんとアウトプットしながら作ることで自分の血肉にしたいと思います。
ビヘイビアの作り方を学ぶ
ビヘイビアも、バリデーションルールを共通化させたり単純な共通処理を組み込むくらいしか使ってこなかったので、OrderdビヘイビアとかFilebinder的なビヘイビアの使い方に憧れを持っていました。
これを機会にビヘイビアの真価を発揮できるようなものが作れるようになりたいです。
GitHubの使い方を学ぶ
恥ずかしながらGitHubを使ったことがありませんでした。
ぶっちゃけ「サイトが英語だしよくわかんない(・ω<) 」とか思って使ってこなかったのですが、最近じゃ履歴書代わりにGitHubというくらい浸透しているので、使っとかないとマズそうです。 拙い技量が露呈しそうで怖いのですが、もしツッコミをいただけたらラッキーくらいの気持ちで初公開リポジトリにチャレンジしたいと思います。
ツッコミ大歓迎
他人に自分のソースコードを見てもらうということがあまりないので、自分がちゃんとしたコードが書けているか不安な部分があります。
「自信が無いから他人にソースを見せたくない」
そんな気持ちがどこかにあったのですが、それじゃいつまで経っても成長しないなぁってことに気づきました。
「自信が無いから他人にソースを見ていただく」
という気持ちに切り替えて成長の糧にしたいと思いますので、良かったらツッコミいただけたら嬉しいです。*3
さいごに
このあとに、プラグインのbake方法とか書こうと思ったんですが、前置きが長すぎて参照しづらいので別の記事にします。
プラグインの名前はCakePHP-Article-Pluginにしたので、次回記事から「Article-Pluginを作ってみる」でシリーズ化してみたいと思います。