この記事で紹介しているpost-viewsと同じような機能をもったプラグインでWP-PostViewsというのがあるようですね。
しかも、そっちのほうがメジャー。。。お間違えの無いように気をつけてください。
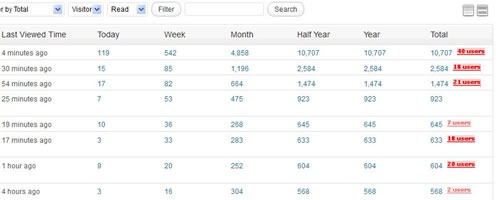
この記事のpost-viewsでもサイドバーに人気順で記事を表示できてるし、キャプチャのように管理画面で記事ごとの閲覧数も一覧でチェックできるんですが、どっちがいいんだろう?
ここ数日、わがブログでヒット記事を生み出そうともがいているのですが、ちっとも生まれません。僕には種が無いのかなぁ?
最近ちょっと入れ込み過ぎだったので今日は軽いネタを。
ヒット記事を生み出すために欠かせない要素としてはてなブックマークがあります。
一定時間内に一定数のブックマークが集まると、新着エントリや人気エントリに表示されて、雪だるま式に読者が増えていくってアレです。僕もいつかその恩恵にあずかりたいものです。
なんとか被ブックマークを増やすべく、ソーシャルボタンの設置を工夫したり、タイトルに気を配っているつもりなんですが、はてブ増えませんヽ(`Д´)ノそこで、このHappyQualityで過去にどんな記事がどのくらいブックマークされているのか調べることにしました。
はてなブックマーク数だけならhttp://b.hatena.ne.jp/entrylist?url=ブログのURLで見れるのですが、できれば記事の閲覧数に対してどのくらいブックマークを集めているのか知りたかったので、WordPressのプラグイン「post-views」にはてなブックマークのusersを表示することにしました。
Post Viewsにはてなブックマークのusersを表示した図
やり方
2011-12-01追記
Post-Viewsに、はてなブックマークのusersを表示するGreasemonkeyスクリプト作りました。
Greasemonkey版ならプラグインのソースを編集する必要がありませんし、アップデートで消えることもありません^^
Greasemonkeyを使っている方は ⇒ Greasemonkey版をご利用下さい
導入方法は恐ろしく簡単です。
はてなブックマークのusersを表示する方法は先日「5大ソーシャルボタン(はてブ,facebook,Twitter,Google+,Evernote)ジェネレータをまとめました」でご紹介しました。これを、Post-Viewsのアクセス解析画面に貼り付けるだけです。
それではプラグインの表示をカスタマイズしましょう。WordPressの管理画面からプラグイン > プラグイン編集を選択 > セレクトボックスからpost-viewsを選択します。
編集したい箇所は、ページごとに表示されている行のTotal列ですが、これを3000行近くあるソースから目視で探すのは目が疲れます(笑)
なので、その近くにある事が想像できる、見出し行の「Last Viewed Time」をキーにソースを検索してみましょう。ちなみに「Last Viewed Time」を選んだのは、IDとかTitleとかTodayとかTotalはPHPの変数名で使われていたり、そのキーワードを含む文字が引っかかりそうだからです。「Last Viewed Time」ならユニークですよね。
検索すると3箇所ヒットしますが、2箇所はコメントなので違います。もう1箇所はthの中にありました。こいつですね。
これを読んでいる方ならHTMLは書けると思いますが、一応解説すると、
<!-- Tableタグの構成 --> <table> <tr> <th>見出し行</th> ...... </tr> <tr> <td>データ</td> ...... </tr> </table>
thの近くにはtdがある事が容易に想像できますよね。
なので、その近くにあるtr > tdを探せばいいというわけですね。
ソースを見ていただくと、「Last Viewed Time」がヒットした行の30行ほど下にありましたね。ここに「ブックマーク数を画像で取得するAPI」で取得した画像を表示しましょう。
<td width="10%"><a href="<?php echo PV_ADMIN_URL.'&pv_page=detail&view_type='.$view_type.'&output_type='.$output_type.'&post_id='.$pd->post_id;?>" target="_blank"><?php echo number_format($pd->post_views_total); ?></a></td> ↓ <td width="10%"><a href="<?php echo PV_ADMIN_URL.'&pv_page=detail&view_type='.$view_type.'&output_type='.$output_type.'&post_id='.$pd->post_id;?>" target="_blank"><?php echo number_format($pd->post_views_total); ?></a> <img src="http://b.hatena.ne.jp/entry/image/<?php echo get_permalink($pd->post_id);?>" /></td>
簡単でしょう?
この方法だとおそらくプラグインのアップデートのときに上書きされてしまうと思いますので、アップデートの際はまた書き直してください。
Javascriptでも表示させられると思うので、Greasemonkeyやブックマークレットを作れば上記の問題は解決できるのですが、面倒なのでとりあえずプラグインの編集で対応してみました。もしjsで作った方がいたら、ぜひ僕にも使わせてくださいね♪ ⇒ Greasemonkeyスクリプト作りました!